ClickBus
Improving the Checkout Experience and User Autonomy
Context
ClickBus is the leading company in online bus ticket sales, with the mission of efficiently connecting people to their destinations. During my time at the company, I contributed to modernizing the sector by developing solutions that directly impacted the user experience, such as creating and promoting the Design System and implementing the ClickBus Wallet. In this case study, I highlight two key projects:
1. Developing a help area within the app to increase user autonomy and reduce contact rate.
2. Reducing checkout time and minimizing user anxiety to lower abandonment rates and increase conversion.
1. Creating a Self-Service Support Area During the Pandemic: Increasing User Autonomy and Reducing Contact Rate
Problem
At the beginning of the pandemic, we experienced a significant increase in the number of customers requesting to cancel their tickets, as the tourism and transportation sector was directly impacted by quarantine measures. In April 2020, at the peak of fear and uncertainty about the disease, ClickBus canceled 95% of issued tickets. However, there was no FAQ or support area within the app, which forced customers to seek help on the website or through the call center.
This led to an overload on the support team, as many users who purchased tickets via the app did not visit the website for information. This scenario highlighted the need for an in-app self-service solution to not only reduce pressure on customer support but also provide faster responses to customers, strengthening their relationship with and trust in ClickBus.
Research & Insights
• Data Analysis: We used tools like Google Analytics (GA), Hotjar, and Smartlook to identify users’ main concerns and understand where the greatest demand for support existed.
• Interviews with Internal Teams: We spoke with customer service, commercial, and CX teams to map out the most common questions and demands that could be addressed through self-service.
• User Feedback: We identified the most frequently asked questions, such as ticket cancellations and modifications, and created categories to organize the information in an accessible way.
Process
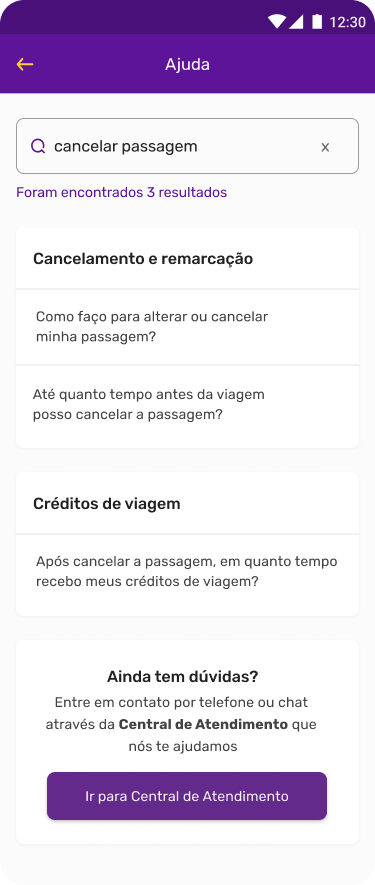
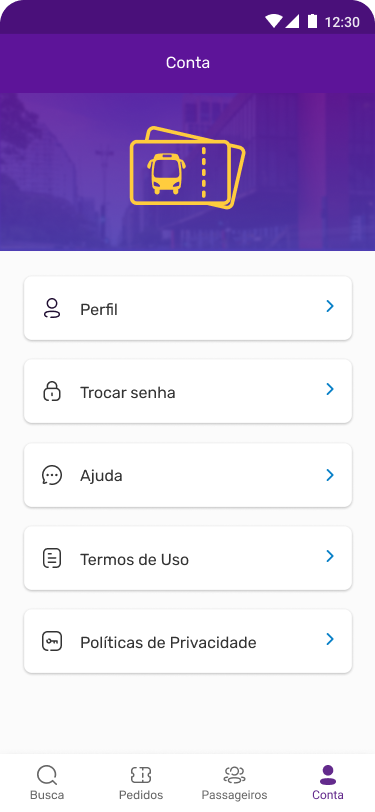
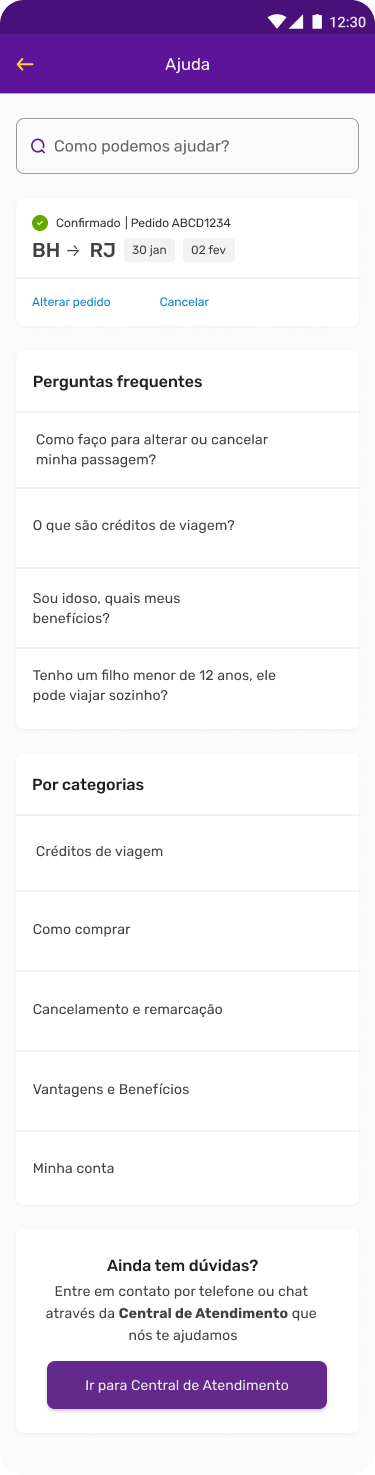
• Content Hub Creation: We developed a centralized help hub within the app, categorized based on the most frequent questions and necessary information for self-service. The content was built in collaboration with the customer service and CX teams.
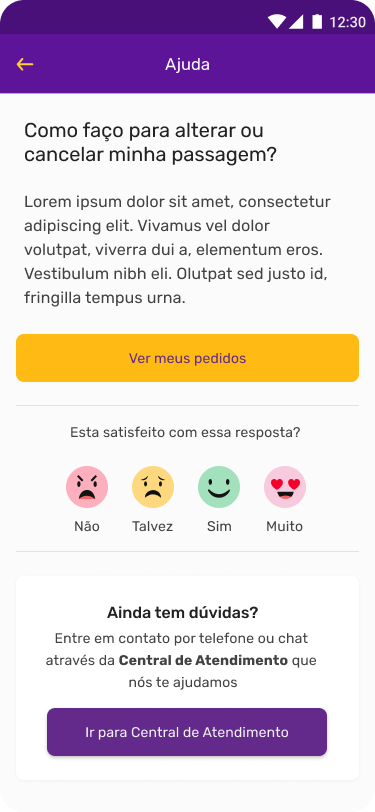
• Self-Service Features: We implemented the ability for users to manage their own trips, including canceling or modifying travel details directly through the app.
Solutions
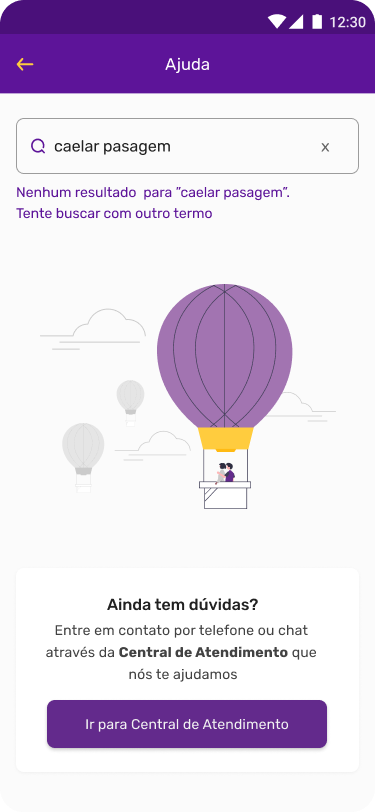
• Categorized Help Hub: Organized by topics, the hub made it easy for users to access answers to common questions, with effectiveness metrics to measure the quality of the responses.
• Self-Service Features: The addition of self-service functions increased user autonomy and reduced the need for interactions with customer support.
Impact and Results
• We reduced the CX contact rate for cancellation-related topics by over 35%.
• There was a decrease in complaints on the Google Play and Apple Store related to the cancellation and support processes.
• The NPS, which had been declining at the start of the pandemic, was stabilized after the implementation of self-service features and the creation of the help hub.
• We improved user autonomy by allowing them to resolve common issues directly in the app, reducing reliance on external customer support, especially during the pandemic.
Conclusion
By redesigning the checkout flow and developing the help hub, I contributed to increasing the efficiency and satisfaction of ClickBus users. These projects had a direct impact on increasing conversions, reducing cart abandonment rates, decreasing complaints in app stores, and stabilizing the NPS during a critical time for the industry.







2. Improving the Checkout Flow
Problem
We identified that checkout was a critical point of abandonment in the purchase journey. To understand and address this issue, we conducted qualitative interviews and applied the SUM (System Usability Metric) test and KLM (Keystroke-Level Model). These methodologies allowed us to pinpoint friction points and validate optimization opportunities in the checkout flow.
Research & Insights
• Quantitative Research: We conducted exploratory studies and interviews, and based on usability tests (SUM and KLM), we identified that users’ frustration was related to their expectation of a faster checkout process.
• Behavior Analysis: Most customers were purchasing tickets for themselves, which indicated an opportunity to simplify the passenger information entry process.
Process
• Opportunity Assessment: We used a priority matrix to identify which solutions would bring the most value to both the customer and the company.
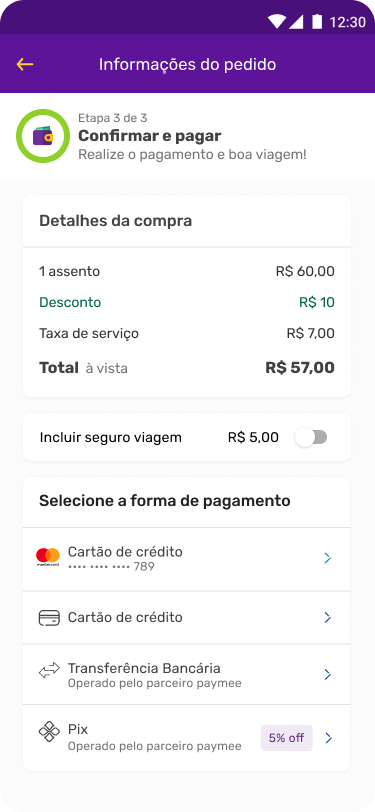
• Stepper Component Creation: We developed a scalable “stepper” component that allowed users to clearly see which step they were on in the checkout process and how many steps remained.
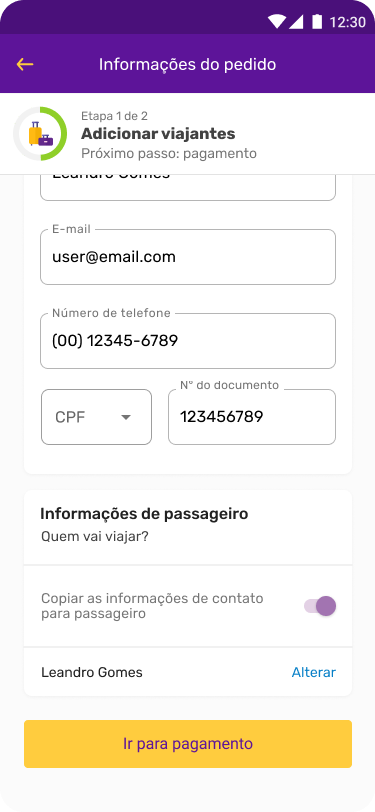
• Switch Component: We implemented a switch in the passenger information step that allowed users to automatically copy their contact information into the passenger details, reducing the time and effort needed to complete the form.
Solutions
• Scalable Stepper: The new component helped users understand their progress in the purchase process, reducing anxiety and increasing transparency.
• Passenger Information Switch: The switch feature was used by 89% of users in the first week of launch, significantly improving the user experience.
Impact and Results
• We reduced the total purchase time by approximately 20%.
• We increased purchase conversions and reduced abandonment rates during checkout.




LETS WORK
TOGETHER
Dani Gomes ©2024. All Rights Reserved.
